CherryFramework 4. MotoPress滑块. 如何使用图层
二零一五年八月十一日
本教程展示了如何管理 layers in MotoPress滑块.
CherryFramework 4. MotoPress滑块. 如何使用图层Layer 内容(标题、按钮、图像、视频)是否分配给motoppress幻灯片.
要使用幻灯片图层,请导航到 MotoPress slider tab of 指示板, select slider 然后点击 编辑幻灯片 button.
-
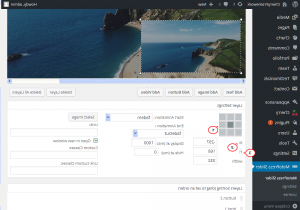
Click Edit 在管理面板中打开幻灯片. 你可以在幻灯片上看到所有的图层. The 截图 下图显示了你正在使用的幻灯片包含3个图层:

-
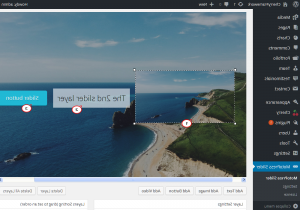
选择要编辑的图层,单击它. 或者,您可以单击您想要的图层 update under the 层排序 tab 编辑界面右侧:当前处于活动状态的图层在 tab:

-
当一个图层与另一个图层重叠时,您可以使用 拖放 在 层排序 tab.
-
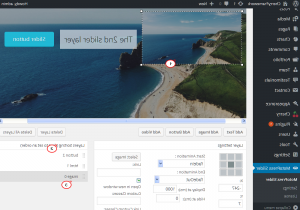
的第一个选项 层设置 tab 允许为图层选择以下位置之一:
-
编辑完所有图层后,单击 保存幻灯片 按钮以应用更改.
请随时查看下面的详细视频教程:
CherryFramework 4. MotoPress滑块. 如何使用图层













.jpg)