CherryFramework 4. 如何禁用投资组合项目的灯箱功能
2016年7月28日
在本教程中,您将学习禁用的方法 lightbox feature for portfolio items in CherryFramework 4 基础模板.
灯箱中显示图像 pop-up 窗口以上网站主要内容. 它们通常用于 portfolio images on portfolio 页面(参见 screenshot below):

要禁用 lightbox feature for portfolio 项,您应执行以下步骤:
In your WordPress 管理面板导航到 Cherry -> Options -> Cherry Portfolio menu.

滚动打开的菜单到顶部,并检查 投资组合列表布局 type. It is the Grid layout in our case:

然后向下滚动页面,检查为您选择的文件 portfolio listing layout type. 在我们的例子中,它是 portfolio_grid.tmpl 为 Grid template.

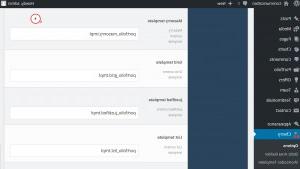
现在导航到 Cherry -> Shortcodes Templater 菜单并打开 portfolio 文件夹从左边部分. 在出现的文件列表中,您应该打开 portfolio template file. It is the portfolio_grid.tmpl 在我们的案例中.

您将在右侧的编辑部分看到打开的文件代码. 的代码需要删除
:%%ZOOMLINK%%代码可能因不同而不同 portfolio 模板类型. 的例子 screenshot below:

将更改保存在文件中. Refresh your portfolio 页来检查站点上的更改. 你会看到 lightbox feature of portfolio 项目被成功禁用.
本教程到此结束. 现在您知道如何禁用了 lightbox feature for portfolio items in Cherry Framework 4基于模板.
请随时查看下面的详细视频教程:
CherryFramework 4. 如何禁用投资组合项目的灯箱功能














.jpg)
